Theme - Blog Posts
Guys I’m looking for a silly 18th birthday party theme but the only thing I can thrink of is bald cap theme (which I’ve seen before so I’m not gonna do it again lmao)
Guys I need help plsplsplsplspls does anybody have any ideas???
help me revamp!!!!
the long-awaited revamp time!!
DOOM Eternal - The Icon of Sin’s Theme (The Dark One Suite)
The Icon of Sin. The Dark One, the Final Boss, and the Devourer of Worlds.

🐀 All you left behind is a chalk outline 🐀
New Theme
Note from the Author
Sadly I have to change theme since the Library Theme from Themes By Eris does not seem to work anymore.
I'll take a look into it and see if I can fix it by myself but I can't promise anything. And even just the fixing might take a few weeks. So for now this blog is back to Optica, either till I fixed Eris' Library Theme or found a good replacement.

Hey, y'all! 👋
So...I wrote something, and I would love if y'all read it. 💜
Here's a cookie🍪

2015 Visual Update
Team X Visual has just gotten a thematic update! We hope you enjoy our new look and that is it easier to navigate all of our content! We'd like to give a big thanks to wantering for the amazing theme for our blog!

✧ PAGE THEME 006: DISPLAY — BY EVANSYHELP.
A simple page theme for sharing icons, gifs, gif icons, headers – whatever you need!
FEATURES: ♡ Container size auto-adjusts to the width of your browser. ♡ Images are centered so gifs/headers won’t wrap awkwardly. ♡ Title and subtitle for FC name, project title, gif/icon count, etc.. ♡ Two navigation links. ♡ Code labelled for easy editing.
TERMS OF USE: ♡ Edit as much as you like but don’t move or remove the credit. ♡ Don’t redistribute, use as a base, or claim as your own. ♡ Please like or reblog if using.
CREDITS: google fonts, fontawesome, style-my-tooltips, preview icons. ENJOY MY CONTENT? Support me on Ko-fi & claim an exclusive reward today!
✧✧✧ ( PREVIEW. ) ( CODE. )

✧ PAGE THEME 006: DISPLAY — BY EVANSYHELP.
A simple page theme for sharing icons, gifs, gif icons, headers – whatever you need!
FEATURES: ♡ Container size auto-adjusts to the width of your browser. ♡ Images are centered so gifs/headers won’t wrap awkwardly. ♡ Title and subtitle for FC name, project title, gif/icon count, etc.. ♡ Two navigation links. ♡ Code labelled for easy editing.
TERMS OF USE: ♡ Edit as much as you like but don’t move or remove the credit. ♡ Don’t redistribute, use as a base, or claim as your own. ♡ Please like or reblog if using.
CREDITS: google fonts, fontawesome, style-my-tooltips, preview icons. ENJOY MY CONTENT? Support me on Ko-fi & claim an exclusive reward today!
✧✧✧ ( PREVIEW. ) ( CODE. )

eight a theme
a super simple theme with one 80x80 icon, one spare link and a description. the posts size will vary depending on the size of your screen — anywhere between 300 and 500px ( and you can change the max/min width if you want to be able to have larger/smaller posts )
rules
please don’t remove the credit ! it helps other people to know where your theme came from, which helps me and them. it’s really frustrating to see a nice theme but not be able to find the credit link to know who created it.
don’t redistribute it, edited or unedited ! this breaks copyright laws & my trust !
you’re welcome to edit it for personal use, but i will not supply you with support if you break it in the process.
don’t use it as a base code
please give this post a reblog if you like/use this theme !
preview & code
All day everyday

💪

theme six: hærra by pirateskinned ↳ static preview — pastebin
contained theme with 400px posts
sidebar icon (70 x 70)
container background image (900 x 600)
four custom links
toggle option for background image to be pattern or cover size
toggle option for container image to be pattern or cover size
toggle option for image wrap within text posts — this feature is only for roleplaying blogs with a lot of text. does not work well with one liners!
lots of colour options
don’t use as base code, remove credit, take parts of the code or repost / claim as your own. do edit and make it your own. if you like my themes, please consider supporting me. please like / reblog if you plan on using.
Repost if your default Tumblr theme is low contrast classic.
If not, comment your favorite theme.

What kind of theme were you gonna go for?
I genuinely don't know?? Like I'm attached to my current theme but like I wanna switch it up to something ( I had an amino phase) like IL my 12 year old self is probs gonna see my blog and wonder why it's so unaesthetic 💀💀💀💀💀
Like I used to have everything in theme and matching but lowkey I'm lazy now . props to those blogs that do look so pretty and aesthetic ❤️❤️❤️❤️❤️ like yall are so stunning

Traditional Bedroom in Boston

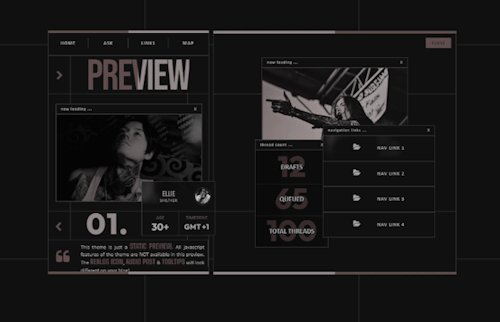
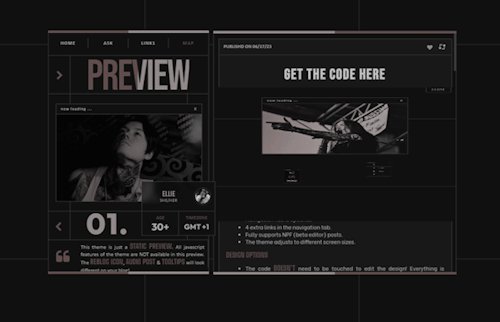
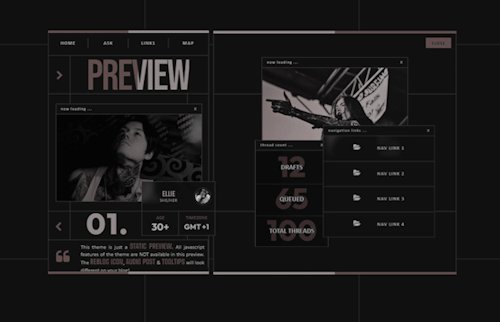
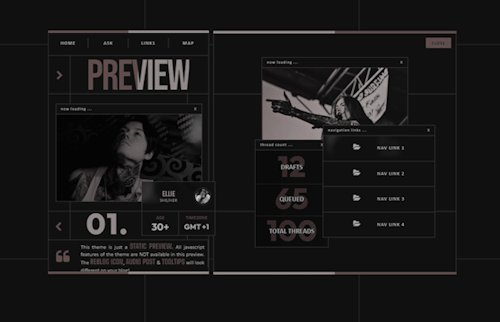
TAKE ME FIRST - CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes (11px - 14px)
Up to 2 custom sidebar links
Navigation Tab is optional
4 extra links in the navigation tab.
Fully supports NPF (beta editor) posts.
The theme adjusts to different screen sizes.
The code doesn't need to be touched to edit the design! Everything is editable in the design panel!
4 different background options: plain color, checkboard, grid or split color. Pattern opacity of the background (for everything but plain color) freely adjustable.
2 different options for the sidebar image (render with checkboard or normal picture) & 2 different options for the navigation tab (thread counter or a second picture) ⮞ PREVIEW PICTURE
Grayscale for pictures optional.
Color overlay over sidebar and navigation pictures optional. Opacity of the overlay is freely adjustable.
Sidebar can be on the left or the right side.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code Code (without preview)



Palm — a responsive, single-column theme
This is a responsive, single-column Tumblr theme, with either a header, or a left or right sidebar, and Google font families of your choosing for the body, dates, and accents. Optional dark mode, search bar, and update tab included. Full support of npf posts.
Options like custom post width, custom title + description box, font size and custom links. A choice between sharp or rounded corners and the ability to switch out certain icons as you like.
Static previews: Header Left sidebar Right sidebar
Download code: GitHub
Theme guide - click to browse all the features and/or read a thorough guide to this theme.












































